P0L5K4H4CkR3W | Blogger Blog Tutorial | Tutorial blogspot | Blogger tutorial for blogspot | Simple coding tutorial | Blog tutorial untuk blogspot | Panduan untuk Blogger
25/10/11
Tutorial cara memindahkan widget pada coding html
Biasanya orang memindahkan widget hanya dengan drag and drop,kemudian save..mudah saja..tapi aku guna cara lain untuk pindahkan widget aku..sebab blog aku ni ada sikit punya pelik..
Aku mau share cara ni sebagai panduan untuk mereka yang nak buat template@ modified template jadi pelik...dalam tutorial ni aku pindahkan widget dari footer ke sidebar
yang aku highlight tu adalah bahagian footer...di bawah tulisan yang aku highlight tu adalah widget....widget tu adalah widget adverlets aku...pembuka kata widget tu adalah <b:widget bla bla bla....dan penutup kata widget tu adalah </b:widget>
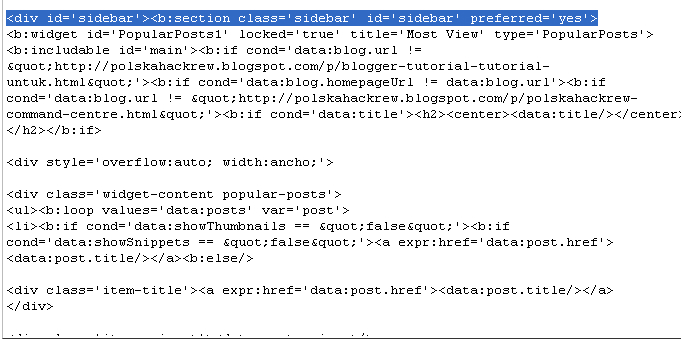
jadi highlight dari pembuka hingga penutup code kemudian cut...lepas cut..cari code <div id='sidebar
tulisan yang aku highlight pada gambar di atas tu adalah code untuk sidebar...sidebar aku ada 1 sahaja...jadi ada sikit berbeza jika anda ada 2 sidebar tapi lebih kurang mcm tu... masukkan code yang anda cut tadi selepas code yang aku highlight di atas...
sila rujuk gambar di atas....
Apabila anda paste code tu seperti gambar di atas...widget tu berada pada paling atas di sidebar...
sekian
Langgan:
Catat Ulasan (Atom)



Tiada ulasan:
Catat Ulasan