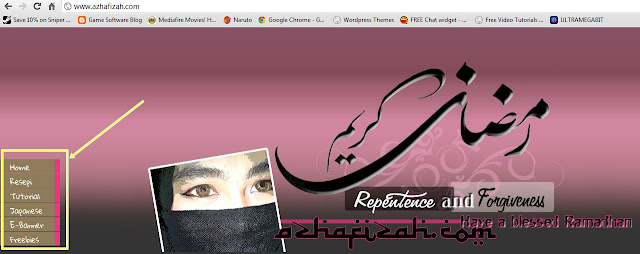
Lama x singgah kat blog http://www.azhafizah.com/,sekali singgah ternampak pulak vertical menu yang menarik tertarik dan juga da boom..
Jadi apa lagi..terus aku tengok la page source.. hehe,, jangan marah eek owner blog.. dah mmg hobi tgk page source blog rakan2 hehehe...
Oleh sebab aku ambil dari page source sihatimerahjambu aku namakan vertical menu ni versi Azhafizah.com

dalam petak kuning pada gambar di atas tu la dia vertical menu yang aku maksudkan tu..
dalam entri ni aku sertakan jugak live demo dan cara2 edit yang simple
Live Demo anda boleh lihat pada tepi sebelah kiri tu..
cara pasang pada blog senang ja
Mula2 pergi ke desbot---design---add gadget---pilih html/javascript... kemudian masukkan code di bawah
<style type='text/css'>
#list8 { }
#list8 ul { list-style:none;}
#list8 ul li {font:Georgia Serif, arial, serif; font-size:15px;margin:1px;text-align:right; }
#list8 ul li a { display:block; width:90px;height:33px; background-color:#8e7c5a; border-right:10px solid #f03484; padding:6px;text-decoration:none; color:#ffffff; }
#list8 ul li a:hover { -moz-transform:rotate(-5deg); -moz-box-shadow:10px 10px 20px #000000;
-webkit-transform:rotate(-5deg); -webkit-box-shadow:10px 10px 20px #000000;
transform:rotate(-5deg); box-shadow:10px 10px 20px #000000;border-color:#8e7c5a;background-color:#f03484;}</style>
<div style='display:scroll; position:fixed; top:250px; left:-30px;'>
<div id='list8'>
<ul>
<li><a href='URL'>Nama Url</a></li>
<li><a href='URL'>Nama Url</a></li>
<li><a href='URL'>Nama Url</a></li>
<li><a href='URL'>Nama Url</a></li>
<li><a href='URL'>Nama Url</a></li>
</ul>
</div>
</div>
untuk menukar warna background dan warna border menu tu., cuma perlu tukar code warna yang aku kasi kaler maler tu...
untuk menggantikan kaler tulisan tukar code warna yang kaler merah tu..
jika menu anda lebih atau kurang dari code yang diberi cuma perlu kurangkan atau tambahkan code
<li><a href='URL'>Nama Url</a></li>
pada code di atas tu ada 5 menu..
jika hendak dikurangkan menu tu delete 2 code <li><a href='URL'>Nama Url</a></li>
contoh
<li><a href='URL'>Nama Url</a></li>
<li><a href='URL'>Nama Url</a></li>
<li><a href='URL'>Nama Url</a></li>
jika hendak tambah menu tu tambah code <li><a href='URL'>Nama Url</a></li>
contoh
<li><a href='URL'>Nama Url</a></li>
<li><a href='URL'>Nama Url</a></li>
<li><a href='URL'>Nama Url</a></li>
<li><a href='URL'>Nama Url</a></li>
<li><a href='URL'>Nama Url</a></li>
<li><a href='URL'>Nama Url</a></li>
<li><a href='URL'>Nama Url</a></li>
untuk mengubah ketinggian menu tu ubah code tinggi yang berwarna pink tu.. ubah ikut kesesuaian yang anda rasa sesuai,,,..
di bawah ni contoh penggunaan code tu..
<style type="text/css">
#list8 { }
#list8 ul { list-style:none;}
#list8 ul li {font:Georgia Serif, arial, serif; font-size:15px;margin:1px;text-align:right; }
#list8 ul li a { display:block; width:90px;height:33px; background-color:#8e7c5a; border-right:10px solid #f03484; padding:6px;margin-left:19px;
text-decoration:none; color:#ffffff; }
#list8 ul li a:hover { -moz-transform:rotate(-5deg); -moz-box-shadow:10px 10px 20px #000000;
-webkit-transform:rotate(-5deg); -webkit-box-shadow:10px 10px 20px #000000;
transform:rotate(-5deg); box-shadow:10px 10px 20px #000000;border-color:#8e7c5a;background-color:#f03484;}
</style>
<div style="display: scroll; left: -30px; position: fixed; top: 250px;">
<div id="list8">
<ul>
<li><a href="http://blogger-blog-tutorial.blogspot.com/">Home</a></li>
<li><a href="http://blogger-blog-tutorial.blogspot.com/p/senarai-tutorialtip-tricks.html">Full Entri</a></li>
<li><a href="http://blogger-blog-tutorial.blogspot.com/search/label/Blogger%20Tutorial">Blogger Tutorial</a></li>
<li><a href="http://blogger-blog-tutorial.blogspot.com/search/label/Code%20tutorial">Code Tutorial</a></li>
<li><a href="http://blogger-blog-tutorial.blogspot.com/search/label/Javascript">Javascript</a></li>
<li><a href="http://blogger-blog-tutorial.blogspot.com/search/label/Blogger%20Tips%20and%20Tricks">Tips and Tricks</a></li>
<li><a href="http://blogger-blog-tutorial.blogspot.com/search/label/Template">Template</a></li>
</ul>
</div>
</div>
Bermacam2 lagi efek yang boleh ditambah tapi kena la blajar css dulu.. rajin2 la godek2 entri code tutorial tu.. hehehe..
Nanti aku buat lagi vertical menu yang lain kalau lapang... lalala
Sekian
Sekian...
11 ulasan:
nice post :)
ditunggu kunjungan baliknya yaah ,
tengok boleh tapi jangan sama plak ^__^
Happy Eid and merdeka ^__^
@outbound malang outbounddimalang.com
thanks singgah
@Azhafizah Md Nor
hehe thanks tuan tanah.. hepi eid & merdeka too.. ('',)
kunjungan gan,bagi - bagi motivasi
semoga bisa jadi semangat
Hal mudah akan terasa sulit jika yg pertama dipikirkan adalah kata SULIT.Yakinlah bahwa kita memiliki kemampuan dan kekuatan.
ditunggu kunjungan baliknya yaa :)
makasih infonya :)
www.rinigames.com
apapun yg anda kerjakan jgan pernah lupakan pasangan anda, follow blogku Blog saya
makasih artikelnya sangat membantu saya,,
terus maju ya bos
Poker online terpercaya
Dominobet
Poker online Indonesia
Link Alternatif BulePoker
Link Alternatif PokerFren
Link Alternatif PokerQiu
Link Alternatif PasarQQ
Link Alternatif RajaPoker
terima kasih, saya ijin menerapkan beberapa tutorial untuk blog saya
celuks.blogspot.com
Actually This post is exactly what I am interested. we need some more good information on Vero Beach Tutoring . Please add more good information that would help others in such good way.
gmboel.com
gmboel.com
gmboel.com
gmboel.com
gmboel.com
gmboel.com
gmboel.com
gmboel.com
gmboel.com
gmboel.com
gmboel.com
gmboel.com
gmboel.com
gmboel.com
gmboel.com
gmboel.com
gmboel.com
gmboel.com
gmboel.com
Catat Ulasan